What are Progressive Web Apps?
A progressive web application (PWA) utilises the latest technologies to combine the best of web and mobile apps, but with the feel and functionality that rivals an actual native app.
Thanks to recent progress, you can turn almost any website into a progressive web app, which means you can build a PWA rather quickly, in comparison to a real app which can take longer to develop.
Plus, a PWA offers all the features of native apps, including push notifications and the ability to work offline. PWAs can eliminate a range of issues, from slow networks to lack of connectivity.
What’s the difference between a PWA and a native web app?
A native app, like those you download from Apple’s App Store or Google’s Play Store, will often be built in a programming language specific to that platform.
For iOS apps, that would be Swift and for Android apps, it would be Java. If you’re building an app for those specific platforms, you need to know the language.
Once built, the app must be reviewed by the App Store or Play Store to make sure it’s up to the standards of each platform. This process can take months.
Progressive web apps will bypass this lengthy process, because they’re just an extension of your website, just with new web features.
PWAs will run in the browser and functions like a native app once saved to the home screen. If the PWA performs well, users won’t be able to tell they are using a web app or a native app.
There is still some caution, of course. While browsers have reacted quickly to adopt the technology for this, there are some limitations.
On iOS, the technology needed can work erratically in Safari. Apple doesn’t support everything yet, making it a difficult task to achieve the same experience everywhere.
Features of a PWA
- Responsive
Ability to fit on any form. - Connectivity independence
Ability to work offline if there is poor service or lack of connectivity. - App-like interface
Uses app-like interactions and navigation. - Background updates
Self-updates allow the PWAs to remain up to date. - Discoverable
Search engines are able to find PWAs.
Responsive website vs native apps vs PWA
To perform well digitally and provide a good user experience in 2022, there are several elements that your platform must consider.
Mobile-friendliness, SEO optimised and offline mode are just a few elements that your platform should really be considering in 2022.
Here’s a table that highlights how Responsive Websites, Native Apps and PWAs compare with one another.
Source: coredna
Best progressive web apps you’ll use in 2022

1. Twitter
First introduced by Twitter in April 2017, Twitter Lite is a progressive web app with the brilliant features of both a modern website and native app.
Nearly 80% more tweets were recorded on Twitter Lite than before via the native app, and they also saw the bounce rate decline by 20%.

2. Pinterest
Pinterest is the go-to website for most people searching for creative ideas.
Despite its popularity, Pinterest found that only 1% of their mobile users converted into sign-ups, logins or app installations. This was due to poor performance on mobile.
Once they introduced PWA technology, they achieved impressive results. Time spent on mobile web increased by 40%, user-generated ad revenue jumped by 44% and core engagements improved by 60%.

3. Lancôme
The luxury cosmetics brand Lancôme needed an app-like solution that increased traffic and sales. They wanted to increase their conversion rate, which was only 15% in 2016.
In 2021, Lancôme's PWA allows customers to search for products on a poor internet connection and has introduced push notifications that engage users.
After introducing the PWA, Lancôme saw a 17% increase in conversions and a 53% increase in mobile sessions on iOS.
The PWA has been a huge success for Lancôme and has helped the cosmetics giant to make great progress in the mobile web.

4. Uber
Uber realised the potential their business had if they could facilitate all the users to request a ride quickly, regardless of their network speed or location.
To achieve this, Uber created a PWA intended to work on low-speed networks.
With the aim of creating an app-like experience that's available on all contemporary browsers, the Uber PWA is especially helpful to users on low-end devices.
It makes sense, too. Think of how many people have ever been stuck somewhere they're unfamiliar with and have poor internet connection.
The company ensured their PWA was lightweight- the central ride request application comes in at 50kb, allowing the app to load quickly even on slow networks.
It's a strategic move from Uber, and one that's sure to improve their customer's user experience.

5. Starbucks
Starbucks' PWA was developed after the launch of their mobile app in 2015. However, the app wasn't suitable for markets in rural locations, where network connections are slow and patchy.
Starbucks wanted people to browse their menus and add items to their car, even when they were offline. Developing a PWA was the only logical way to this.
The PWA itself is very user-friendly and responsive and has allowed Starbucks to attract customers who lack a strong internet connection.

6. Spotify
The streaming giant is now PWA-operated too.
The move to PWA was initially considered after a disagreement between Spotify and Apple over Apple's 30% App Store commission. Spotify realised now was the time to start developing a PWA version of their app.
The PWA version is considerably faster with its own unique UI. The only drawback is that the Spotify PWA is unavailable for offline use.

7. Trivago
Trivago uses PWA technology to delivery an institute interface that is easy for travellers to compare prices of different hotels, read reviews, or book a selected hotel.
It also contributes to minimising the search marketing effort for hotel owners.
After introducing their PWA, Trivago's hotel search engine recorded a much higher conversion rate that its native app. Also, its hotel bookings CTR experience a dramatic growth of 97%.

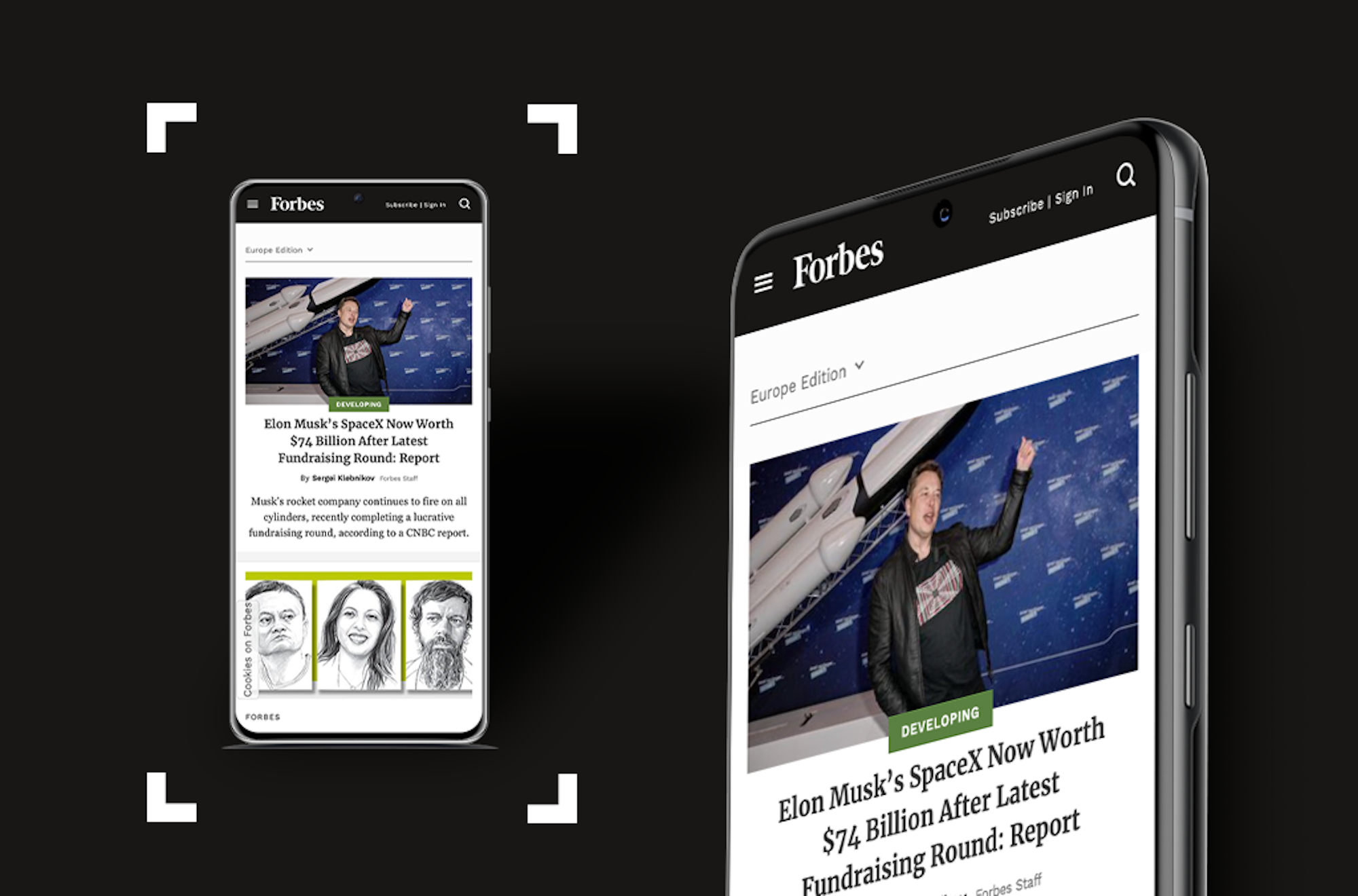
8. Forbes
Forbes introduced a PWA as they were looking to rebrand their mobile experience. They needed a solution that was faster than their current mobile site.
Today, the Forbes PWA is engaging for users and is more personalised. The design has a new format, resembling the format of Snapchat Stories.
Since launching the PWA, Forbes has recorded 43% more sessions per user and a tripled scroll depth.

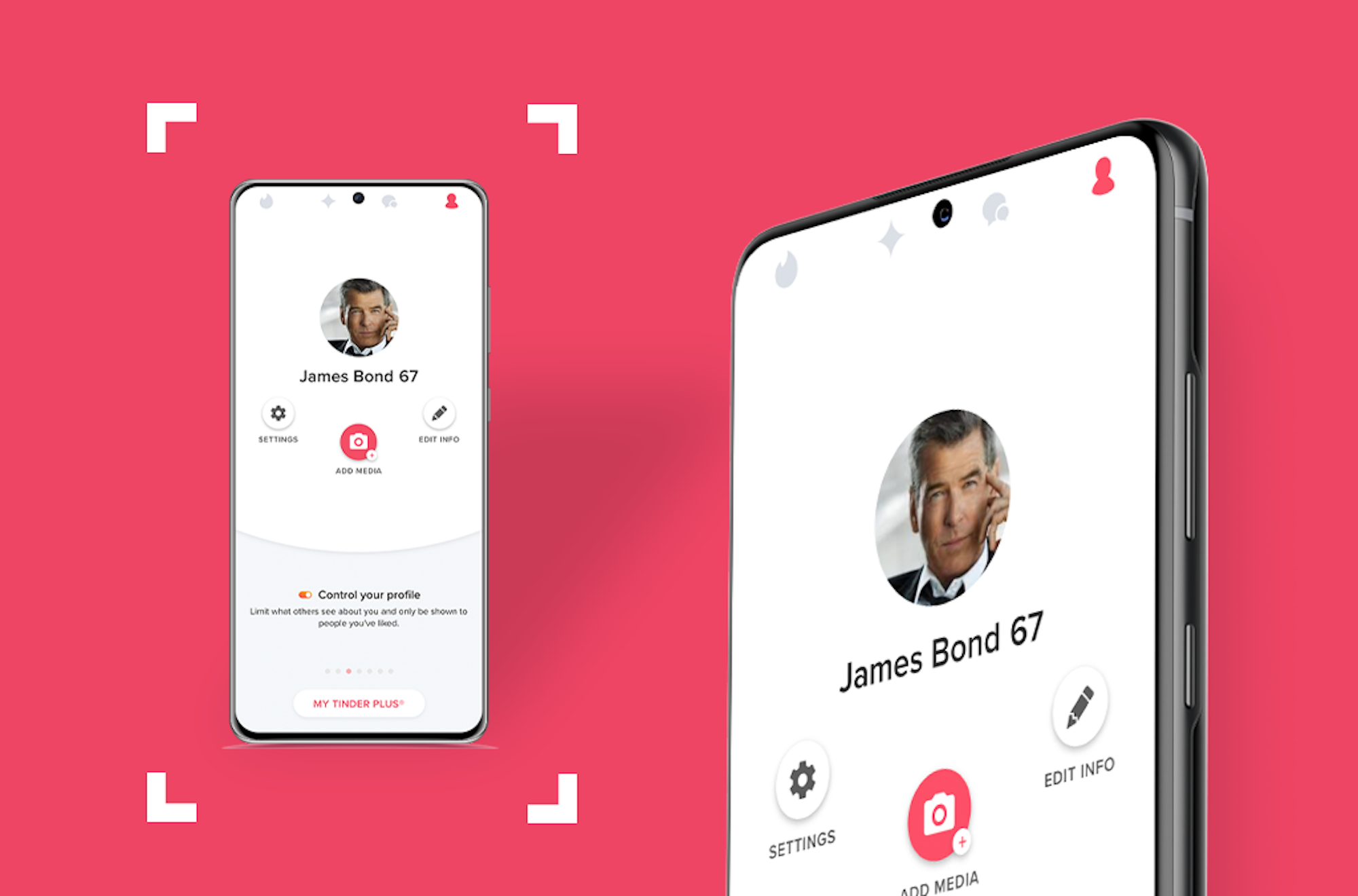
9. Tinder
Tinder wanted to improve their mobile experience after learning that theirs lagged far behind their competitors.
Tinder developed a PWA to present their customers with improved speed and convenience, and allowed them to deliver a faster, smoother and more receptive experience.
The use of JavaScript helped Tinder to record a 10.15% decrease in bounce rate and an 11.3% increase in click through rate.

10. Financial Times
Another news giant that has taken advantages of PWAs! The Financial Times adopted PWA technology with the aim of giving their customers a better experience.
Their PWA focused on offline capabilities, enables faster loading and toggling of articles (which are initially loaded and stored locally, even in offline mode).
The Financial Times PWA can be reached on mobile in just 1-2 seconds.
Should you invest in a progressive web app?
With many users searching for the functionalities of a native app, without the time-wasting installation, PWAs provide a welcome alternative.
As a digital agency, we've noticed that clients who decide in a PWA want to user their SEO position to acquire new users, don’t want/need advanced app functionalities, or they don’t want to develop their own native app.
PWA development can waste resources if not planned correctly. But with a trusted partner, developing a progressive web app can be a success!
If you’re looking for assistance to advance your website’s capabilities in 2022, we can help. Get in touch with our team today to arrange a meeting – we'd love to help with your project!

