Here’s my top tips for on-site SEO strategies in 2017.
I'm going to presume you have the SEO basics down and understand the importance of on-site and off-site SEO strategies. You'll already have the following implemented on your website, right?
- Good HTML structure using a hierarchy of header tags (h1, h2 etc)
- Unique, interesting and readable content
- Descriptive image names and alt tags
- Meta titles and descriptions
- Great content covering the right topics
- Site map submitted to Google Search Console
- Responsive mobile friendly design
- Internal linking between relevant pages
- Descriptive page names and URLs
THAT'S THE BASICS COVERED. NOW FOR THE FUN STUFF!
Implementing newer technology or SEO practises that are not as widely used as they should be gives you an opportunity to get ahead of your competition. Driving more traffic to your website or blog equals more leads and ultimately more business. Here are my top 5 things to consider:
- Page Speed
- AMP (Accelerated Mobile Pages)
- Structured data
- User Experience
- Security
1. PAGE SPEED

Google is paying more and more attention to your website's page speed. Since mid 2016 it's officially been part of their algorithm that decides your search ranking. And with its imminent standalone mobile index, it's a ranking factor that is here to stay. You can use Google's own PageSpeed tool to test your website at https://developers.google.com/speed/pagespeed/. My top tips to get your page speed in tip top shape include:
GET A DECENT SERVER
With cloud services like AWS and Google, or providers like Digital Ocean, high performance servers don’t have to cost a fortune like they once did. A slow server response time and general poor performance means a slower loading, poor user experience. It will affect your bounce rate, reduce pages viewed per session and is most likely losing you leads. A correctly configured, fast server will win you some brownie points with your audience and Google.
OPTIMISE YOUR IMAGES

If you use big full screen hero images, rotating banners or even several small icons on your page, they’ll be affecting your overall page load time. If you upload images straight from programs like Photoshop, Illustrator or Sketch, or even worse, use images you’ve downloaded from stock sites, you are missing a big trick. You HAVE to compress your images! TinyPNG is a god send for this and requires no development knowledge. Simply drag over the image you want to compress, download it and you’re done. If you use WordPress there’s even a TinyPNG plugin. You’ll notice a massive difference in file size and even if you can’t see the affects by eye when loading your newly compressed page, Google is sure to notice. Take a look at TinyPNG here https://tinypng.com. Going a step further image source sets are perfect in a world of responsive website design but we’ll save that for another day.
COMPRESS AND MINIFY YOUR CODE
Your CSS, HTML and (especially) JS files are key to page performance. If you’re not a developer it’s easy to ignore these things and you’ll likely put your trust in the chosen web/digital agency. Make sure you ask about them about code minification and test yourself using the earlier mentioned Google PageSpeed.
- Keep third party scripts to a minimum
- Use critical CSS to load your above the fold page inline if possible
- Compress and minify your HTML, CSS and JS
- Use and configure W3 Total Cache if using WordPress
Keeping on the theme of speed…
2. AMP: ACCELERATED MOBILE PAGES

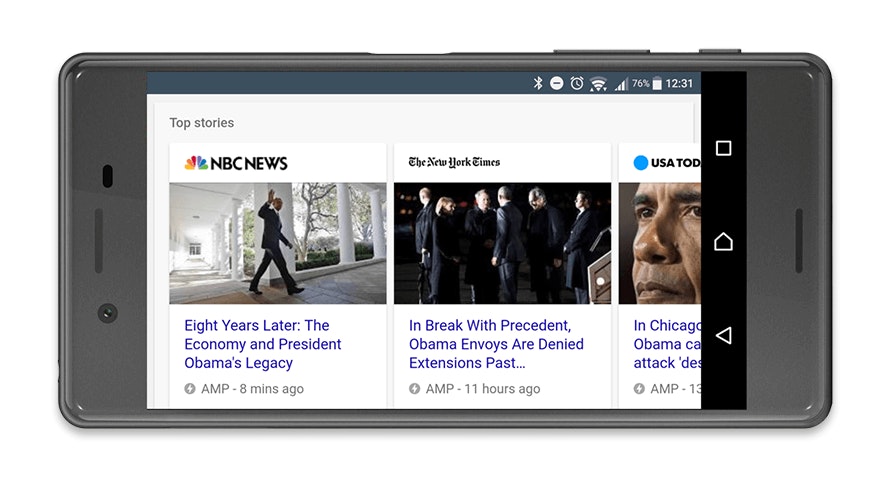
Since early 2016 Google’s open source AMP initiative has been appearing in search results – you may have noticed when you search from your mobile device recently that some results appear with the AMP icon. These pages are built using a new mobile friendly standard. They’re super quick to load because of certain HTML, CSS and JS restrictions along with clever caching. Creating AMP versions of your desktop pages’ gives better rankings for mobile searches, better click through rates and an awesome, almost instant, user experience. With Google’s new mobile index launching imminently, AMP pages are sure to become the norm so get in quick before your competition and drive more traffic to your website!
Creating AMP ages doesn’t have to be time consuming. At Bigger Picture we automate the creation of AMP pages using Alfred CMS. There’s also a WordPress plugin to help. Currently popular with blogs and news style websites, the future is looking bright for AMP.
Learn more at https://www.ampproject.org/
3. STRUCTURED DATA

Also referred to as rich snippets or microdata, structured data uses vocabulary from http://schema.org/. It helps Google to understand your content better and how to display that page/result in its search engine. It’s great to get more prominent listings for things like products, events and blog/news articles. LocalBusiness data is also great for local SEO as we can tell Google exactly where you are, how to contact you, and what area you serve.
Marking your page content up can be done in one of three ways. JSON-LD is the easiest and is now also Google’s recommended method. It’s a standalone, metadata style way of adding structured data to your page vs the likes of microdata, which relies on marking up actual content on your webpage.
JSON-LD (recommended): http://json-ld.org/
Microdata: https://www.w3.org/TR/microdata/
RDFa: https://rdfa.info/
4. USER EXPERIENCE

Ok, so I have used user experience a couple of times already, but it is super important! Your users must be at the heart of your marketing efforts, not Google. Everything you create should be for your users, not written to get a keyword density score. Your users are human. That’s right, real people with real human emotion. Us humans are visual creatures and we’re much happier taking in bite sized creative chunks rather than a page with twenty paragraphs. Creating an experience that drives people to your page and then take them on a journey. Don’t create a page full of optimised content that has no calls to action or signposts to other relevant internal and external pages. Be creative, be bold, create an experience your customers will love and you’ll be rewarded in the search engines too.
5. SECURITY

Google has been giving a ranking boost to secure (HTTPS/SSL) sites for some time now, but a lot of people are still under the impression they’re reserved for e-commerce sites. Rubbish! HTTPS will (and should) become a standard and unsecure HTTP sites will be a thing of the past over the next couple of years. If you haven’t migrated from HTTP to HTTPS yet, then get the wheels in motion. It’s simple to do and will safeguard your brand’s reputation across the web.
TO SUM UP…
Make your website mobile friendly, fast and secure. Optimise your user journey and experience for the intended audience and create content that has value. Easy! Good luck and if you have any other ideas, questions or comments we’d love to hear from you. Comment just below, email [email protected], visit our SEO services page or give me a call on 01256 845818. We’d love to help get your website to the next level.