What is on-site SEO?
When on-site SEO is used properly, you can boost your search engine traffic tremendously. Here are undoubtedly the best ways that you can do this.
But before we get into the on-site SEO strategies, that I’m sure you are dying to read, I am going to cover the basics.
On-site SEO has to do with the elements of your website and how you optimise them in the hope that you can rank higher in the search engine results pages (SERPs) to gain relevant traffic. This can be done optimising the content, as well as the source code of your web pages.
On-site SEO tips for 2019
- Search intent. Write for your audience, not Google.
- Page speed
- Internal links
- Meta titles and descriptions
- Use keywords in HTML header tags (h1, h2)
- Mobile optimised design
- Use Schema markup
- Mix up content types used
- Informative content
- Make URL SEO friendly
1. Search Intent. Write for your audience, not Google.
Search intent has to do with why someone will perform a specific search on the internet. What are they searching for? Do they have a burning question that they want to get off their chest? Or are they looking to buy a product or service?
Google won’t favour web pages that are spammed with thousands of keywords with the intent to please the crawlers. Instead they will reward websites that quickly help the needs of their audience by providing quality, valuable content.
How to optimise your content for search intent
The landing page you are optimising (blog article, product page or general service page) on your website needs to fit the intent of your audience, the people who are searching for ‘it’. You don’t want to throw a product into someone’s face if they are looking for information, at least not straight away. Make sure that you write for your audience, answer their questions, provide them with valuable content and do not just sell.
How to integrate search intent into your content
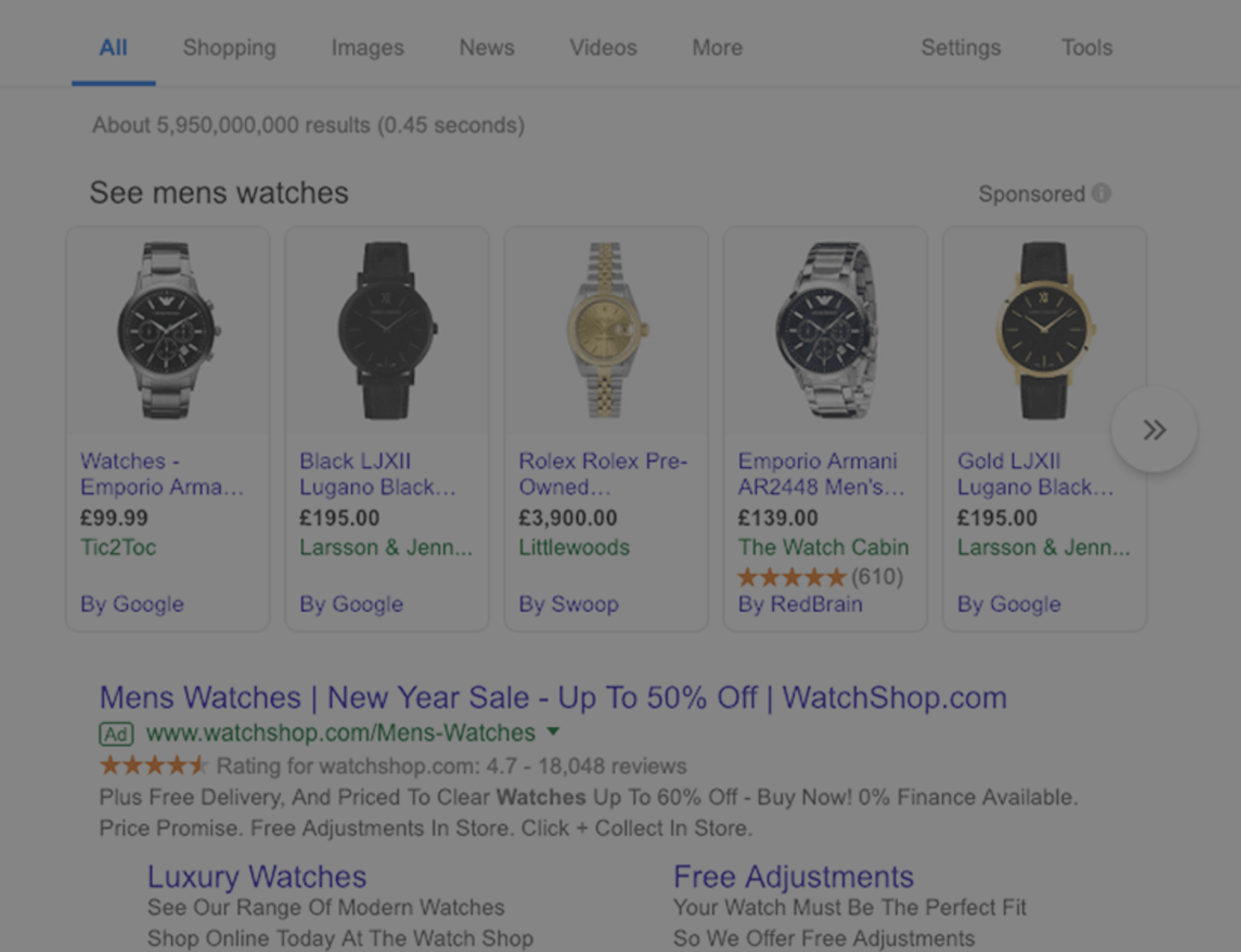
Before you write your content, you should gather some information on what other questions your audiences may be searching for. An easy way you can do this is to type in the phrase you are optimising for and Google will display ideas on the SERP that are related and frequently being searched for. Here’s an example:

2. Page speed
Page speed is the speed at which a specific page on your website loads. This is affected by the elements on the page so you should look at optimising these in order to appear higher up in the rankings of search engines.
Some elements may be outside of your control and you’ll have to call on your web development team, but some you can fix with ease.
Since the middle of 2016, Google has been paying more attention to the speed of your website and is now part of the search ranking algorithm. In short, Google will favour a page that loads in the shortest amount of time, meaning the quicker your page renders, the more likely you are to be towards the top of the results page. When you think about it, it makes sense and Google is rewarding better user experience. Pages with an extended amount of load time tend to have higher bounce rates and thus a lower average time on page, so why would Google recommend them?
How to make page speed faster:
- Optimise your images
- Minimise HTTP requests
- Combine and minify Javascript, HTML and CSS files
What is the best way to optimise images?
Images are widely used across websites as users are far more likely to react to an engaging picture before they have even read anything on your page. Every image on your page will affect the loading time, from small icons to full screen background images. Sadly, a lot of people are implementing images onto their site pages directly from stock sites or photoshop export, without resizing or compressing them. Here at Bigger Picture we have partnered with IMGIX. Implemented into our CMS (Alfred) IMGIX has been built to deliver the most efficient way to properly use images on your website. With its smart cropping technology and compression, IMGIX is the best way to optimise images and reduce page speed. Giving you the best chance of a conversion. If you need a DIY solution, we recommend TinyPNG to reduce file sizes (after you have manually resized and cropped offline).
Minimise HTTP requests
Yahoo claim that 80% of a web page’s load time is spent downloading images, stylesheets and scripts. For each one of these elements, a HTTP request is made and it doesn’t take a genius to work out that the more on-page components there are, the longer it takes for the page to load.
How do you minimise HTTP requests?
First of all, you will need to find out how many requests your site is currently making. Chrome users can take advantage of the browsers developer tools to do this. Right-click on the page that you want to examine and then click on “inspect” followed by the “network” tab. To see your HTTP requests all you have to do now is refresh the page with this panel open and watch it happen.
You’ll see something along the lines of this when you check your HTTP requests.
You want to focus on the number in the bottom left hand corner ’51 requests’. Reduce the number of files your site needs to render, this will speed up your page load time as fewer files means fewer HTTP requests. Although it may be hard for non-developers to do anything about this, as a marketer/site manager you can still do something about this. Look for any third party scripts that are not needed and get them removed. Unless your business really needs it, remove it.
Combine and minify JavaScript, HTML and CSS files
Files such as JavaScript, HTML and CSS add to the number of HTTP requests it takes to load your site. You are able to reduce the number of files that need to load which reduces the total file size of your site, by combining and minifying these resources.
“minifying’ is the process of removing pointless characters such as: white space, comments, formatting and new lines from JavaScript, HTML and CSS files that the code doesn’t actually need in order to run.
Combing files is exactly what it says on the tin. Say your web page loads 3 external JavaScript files and 3 external CSS files, combining these into a separate file each reduces the number of requests from 6 to 2. This means that numerous requests can happen at the same time and combining files will have less of an impact on the loading time.
3. Internal links
What is an Internal link?
Internal links are hyperlinks that go from one page to another on the same site/domain. I see a lot of websites that have sub domains in use, especially for their blog. Sub domains are NOT the same domain so if you have something like blog.domain.com setup, you may just be making on-site SEO that little bit harder. Google uses these internal links to find out the content relationship (and the value) of your site’s content. The more you link to an internal page, the more prominence you are giving it.
Often overlooked, if you do internal linking right, you’ll see SEO benefits. One of the easiest and quickest strategies is to look at each blog page you have written. When you mention a service or topic covered on another page/blog, make sure you link to it. Not only does it make it easier for Google to crawl and index, but your users will thank you too. You are making it easier for them to find more valuable content and you’ll notice lower bounce rates, more pages viewed per session, and more time on site. The result? More conversions
4. Meta titles and descriptions
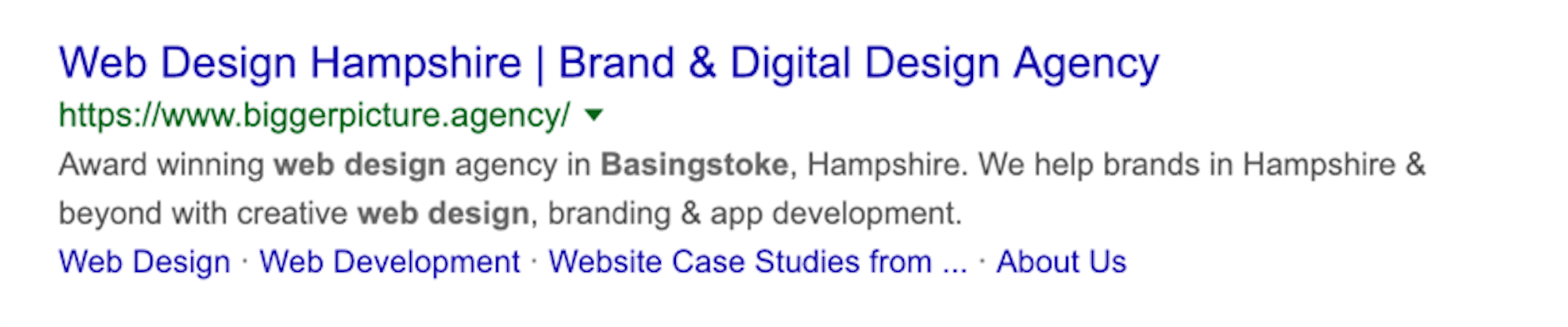
The meta title is the blue link / headline that appears on the SERPs when you search Google and most other search engines. Google usually displays the first 50-60 characters of a meta title depending on the letters used as some use more pixels than other. Although we talk characters, a width in pixels is more accurate.
The meta description is the paragraph underneath which summarises a page’s content up to 300 characters (limit increased in December 2017).
Why are Meta titles and descriptions important for SEO?
After pressing the enter button in a search bar, the first thing people scan through on the page are the meta titles and descriptions, so you need to make sure that your title not only stands out to the eye of someone searching the internet, but to Google as well. Meta titles give search engines the majority of the information needed to understand what your page is about. Making a good first impression is key; a good title can be the difference in whether or not someone clicks on your site.
How to write a good meta title
- It is recommended that you keep your meta titles under 60 characters long, because Google may cut off important words based on their 600-pixel limit container.
- Giving every page a unique title helps search engines to understand that your content is unique. Duplicating meta info is a big no no.
- Avoid using default titles, including “Home” or “Untitled” – as these can confuse Google to think that the content is duplicate across your site as well as other sites on the web. Which can get your site blacklisted from the search engine results. Furthermore, click through rates are highly likely to go downhill. How likely would you be to click on a page called “Welcome”?
- Putting keywords closer to the beginning of your title has been proven to make an impact on search rankings. You should also be putting the most unique aspect of the page at the front of the title. Avoid putting your brand name first like this:
Brand Name / Major Product Category – Minor Product Category – Name of Product
This is not good practice for two reasons, firstly the most unique part of the title is at the end, meaning the user will get very little information at their first glance. Secondly, if a search engine cuts off the end of the title, the most unique part has been lost. Instead it should look similar to this:
Name of Product / Minor product Category – Major Product Category – Brand Name
Having said this, putting your brand name towards the front could be useful if your brand was really well known. Using the name of your brand could drive a click-through rate to gain those conversions.
What’s the purpose of a meta description?
Just like the meta title, the main reason for having a meta description is to get someone searching on Google to click your link. Meta descriptions are there to generate click-throughs from search engines.
According to search engines, meta descriptions don’t play a part in direct ranking on search engine result pages – they don’t use it in their algorithm. We can’t be sure that this is entirely true. However, even if this is, meta descriptions still help to generate a click-through rate (CTR). Google use this to work out whether your site is a good result for the person browsing. The more people that decide to click on your result, the higher up in the search engine results pages (SERPs) you will find your site. And this is why writing out a thoughtful meta description is important, as is optimising your titles.
Top tips for a good meta description
- Including a call-to-action – Entice the user to click on YOUR website, do this by using phrases such as “Get it now”, “Find out more” and “Learn more here” etc. The list could go on but I’m sure you get the point.
- Contain topic related keywords – If your meta description includes the word that someone has searched on Google then it will become highlighted/bold – standing out a lot more. This makes your site even more exciting.
- Make sure you use a unique description– Using the same description on various pages will not score you any points in the user experience category. The user experience in Google will be hindered and we know what that means. A lesser chance of ranking highly in the SERPs.

5. Use Keywords in HTML header tags (h1, h2)
What are header tags?
Header tags are part of the HTML code of a website. The header tags indicate headings and sub-headings on a webpage, article or blog post.
How to use h1 and h2 tags
Simply optimising your h1 and h2 header tags will increase your sites ranking on SERPs.
From an on-site SEO point of view, header tags are a really important factor because they’re used to communicate with search engines about what your main on-page topics are. The system works in a hierarchy - so h1 has more of an impact on SEO than h2.
Your h1 tag should contain a targeted keyword, one that is very closely related to your page title as well as the page content. This should happen naturally. Following on, h2, being a subheading, followed by h3, h4 etc. should be used. It is important that you only use one h1 on your page (some HTML5 and new-schoolers may disagree here but I see no benefit adding multiple h1 on a page). You are free to use other title tags multiple times.
Do NOT try and stuff a bunch of keywords into your header tags as this will only be penalised by Google and your site will end up further down on the SERPs.
6. Mobile optimised design. For a “mobile-first world”
Mobile optimisation is making sure users of your website have an experience that is optimised for the mobile device that they are using.
It is very well known that more and more people are spending extended amounts of time using their mobile devices as the years go on. However, many websites still don’t have the ability to adapt to different screen sizes and load times (mobile could be on a slow 3G connection) are awful. Mobile optimisation looks deep into this problem and there are several factors to consider, including: site structure, site design, page speed, interactivity, video and image availability, user intuition and compatibilities.
Mobile optimisation tips
- Don’t use pop ups – on a mobile, pop ups can be a pain to close which then becomes frustrating for the user. This is very likely to increase bounce rates – not good for your conversion rate. Google penalises sites with spammy pop ups.
- Design for all sizes of fingers – some people have larger fingers than others and small navigation buttons can cause accidental clicks, which is not good for the user experience. Google looks at the size of your tap targets.
- Ensure your text is legible – Google will be able to recognise if text is too difficult to read and as a result will knock off points for your website in its organic rankings. Sites like https://webaim.org/resources/contrastchecker/ are great to check you meet accessibility standards. If you do, that’s another bonus point for your onsite SEO efforts.
If you want your website appearing as close to the top of the SERPs as possible then you NEED to make your site optimised for mobile use. Being responsive is not a tick exercise and shouldn’t be treated like one. Check out https://search.google.com/test/mobile-friendly to see if your site is mobile friendly or not.
7. Use Schema markup
This form of on-site SEO is one of the least used but yet powerful in boosting your website in the search engine results pages (SERPs). It can also do wonders for your CTRs (click through rates) as your results get given more prominence in SERPs.
What is schema markup?
Schema markup is code that you implement into your website to help search engines give users more informative results. This is an example of a business that uses schema markup on their event page:
The schema markup, displayed by the SERP displays the upcoming running events. This is exceptionally helpful for the user and will most probably give you the edge over other results that aren’t using schema.
There are different types of Schema but we’re fans of JSON-LD due to its easy implementation style. Added to a page like meta data it’s simple to manage vs in-line schema wrapped around actual content. Google explains more at https://developers.google.com/search/docs/guides/intro-structured-data

8. Mix up content types used. Be creative
What are content types?
Content types are the various elements you add onto your webpage in order to engage the user, as well as providing information.
The best content types to use
- Videos – grabbing your audiences’ attention quickly with a video can reduce the amount of bounces. Studies show that one-third of time spent online is watching video content. As well as this, with having video content on your site, you can expect to see an increase in organic traffic from search engines.
- Lists and bullet points – simply breaking down some content into easy-to-read lists will keep the audience interested. If you use subheadings for these lists (using h2) you can again, boost your organic search results ranking.
- GIFs – I’m sure you know what a GIF is, but if for some reason you haven’t, it’s a computer file that is used for sending animated images. GIFs are definitely very popular; and have been since around 2013 when google first adopted GIF content for both mobile and desktop users on a social media platform.
- Pictures – Everyone knows that pictures are widely used to attract audiences. Nobody wants to just read pages and pages of words in black and white. Use images to keep your audience interested and engaged in what they are reading and looking at. Remember to make sure you optimise your images before implementing them into your website.
Pursuing just one form of content limits your brand exposure. Using a variety of content types to attract different kinds of traffic could help with conversion rates. You can always experiment with different content types and see how they impact your results.
9. Informative content
Google now processes over 40,000 search queries every second of the day, which translates to over 3.5 billion per day. Keeping this in mind, you want to make sure that when you are writing for your website, you are answering these potential questions in detail, being very topic specific. You must answer these queries in your content and Google will favour your website in the SERPs if your content is consistently doing this. This is because search engines have gotten so much better, Google in particular, at helping a searcher find what they are looking for.
As well as the above, quality written content serves other purposes such as:
- Lower bounce rates – well written, structured content will keep the audience on your webpage for longer as they are more likely to be interested in what they are reading. Lower bounce rates will eventually improve your ranking in the search engines.
- More trust in your audience – An informative, quality piece of writing will lead to more trust in your readers. Double and triple check for spelling mistakes because this shows unprofessionalism and users are far less likely to go through with a purchase or return to your website again.
- Social media attention – If you have written a really good blog or article that people like, they are much more likely to share it on social media amongst their friends and this means more traffic to your site.
10. Make URL SEO friendly
The URL is an address of a world wide web page. Every single website has a unique URL.
URL tips to optimise SEO
- Include keywords – As you should know, optimising every page around one keyword is great for SEO. Therefore, putting the most important keywords in the beginning of the URL is a great idea. Search engine crawlers do not give as much significance to words toward the end of the URL so don’t go stuffing those keywords in. It won’t help to push your website up the search engine rankings, but they will penalise your website for trying to manipulate them.
- Describe your content – When creating a URL for a specific webpage on your site, you should aim for the user to be able to make an accurate estimation about the content on the page.
- Keep URLs short – The shorter a URL is, the easier it is to remember as well as quicker to type. In addition, fewer keywords means the more value each word receives from the search engines.
- Separate-words-with-hyphens – Using hyphens in URL phrases to separate words benefits both search engine optimisation and user readability. Using underscores to separate words is a surprisingly common mistake. Google recommends that hyphens are a far better option because they are treated as spaces between words, where words connected by underscores are interpreted as one word.
Trying to perfect your sites SEO is a long process. I can assure you that by following these points, it will be worth the time and effort.
Don't have enough time to implement a strong SEO strategy? We do.
Find out more about our SEO services here.
Any question or comments? We’d love to talk SEO. Get in touch today.