New website performance metrics from Lighthouse
Google introduced several new performance metrics as part of their Web Vitals. These metrics present quality signals to help measure the level of User Experience (UX) people are receiving when landing on websites. These new performance metrics include:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shifts (CLS)
- Total Blocking Time (TBT)
Previous metrics such as First Meaningful Point were used to measure performance times based on internet connection speed. But what really matters is how the user perceives the site and its performance. With Lighthouse version 6 and the introduction of these new metrics, Google is certainly driving developers towards creating faster applications and websites for the future.
If you haven't already, be sure to test the speed of your website using the new Lighthouse or Google PageSpeed Insights. If your site's score has suffered, don't worry! Perform an audit, analyse what needs improving and implement changes one by one with your digital agency or web development team. Both Google and your audience will thank you for it.
The importance of mobile performance
By now, you should know how important optimising the mobile version of your website is. After all, Google determines your search rankings based on mobile-first indexing.
If you're looking to improve the performance of your website, focus primarily on the times achieved for mobile devices. We suggest you pay extra attention to the impact external scripts have on your site. Why? In 80% of cases we've examined, external scripts are the culprit of poor website performance.
Largest Contentful Paint (LCP)
When it comes to optimising your Largest Contentful Paint score, content above the fold of the page should appear as soon as possible without the use of animations or large files like videos.
Your website loading speed is important
In short, the speed of your website is crucial. In fact, half of us won't even wait more than 2 seconds for content to load before leaving. The faster your website is, the more successful it's likely to be.
Website performance and SEO
Another thing to take into consideration is the SEO (search engine optimisation) of your website. Google invests heavily in its Web Vitals, and in 2021 will begin to translate the level of user satisfaction of a given website into its algorithm to help rank websites. So, if you choose to ignore the performance of your site and you're achieving low scores based on new metrics, you could see a drop in your search rankings.
You can read it straight from Google's blog in an article published on November 10 2020 titled Timing for bringing page experience to Google Search.
What does Google's article cover?
Other than confirmation that page experience signals in rankings will be rolled out in May 2022, AMP is mentioned several times as a solution. It's been around for several years and Bigger Picture were early adopters. We implement AMP pages in all our projects and see great SEO results. Google seems to be pushing AMP more than ever, and as one of the easiest and cost-effective solutions to tackle page speed, it's something we really recommend. Interestingly though, AMP is now not the only way to get your page highlighted in search result pages. Google is working on identifying pages that meet their criteria in order to promote non-AMP pages alongside what was, AMP only.
In the past several months, we’ve seen a median 70% increase in the number of users engaging with Lighthouse and Page Speed Insights
Tools to help increase your website's performance
We all know that tools such as Lighthouse, Google Page Speed Insights and WebPageTest are used to measure website performance. They present results for you to find, analyse and fix key culprits that are slowing your site. But what if you're looking to maintain continuous testing on your website's performance and ensure, even after changes, you're still within Performance Budget?
For the developers
Automate your performance testing
We could do this manually, but that would require a lot of discipline and human hours. We're huge fans of automating processes where possible, and thanks to the following two solutions, we can automate performance audits!
SpeedCurve (https://speedcurve.com/)
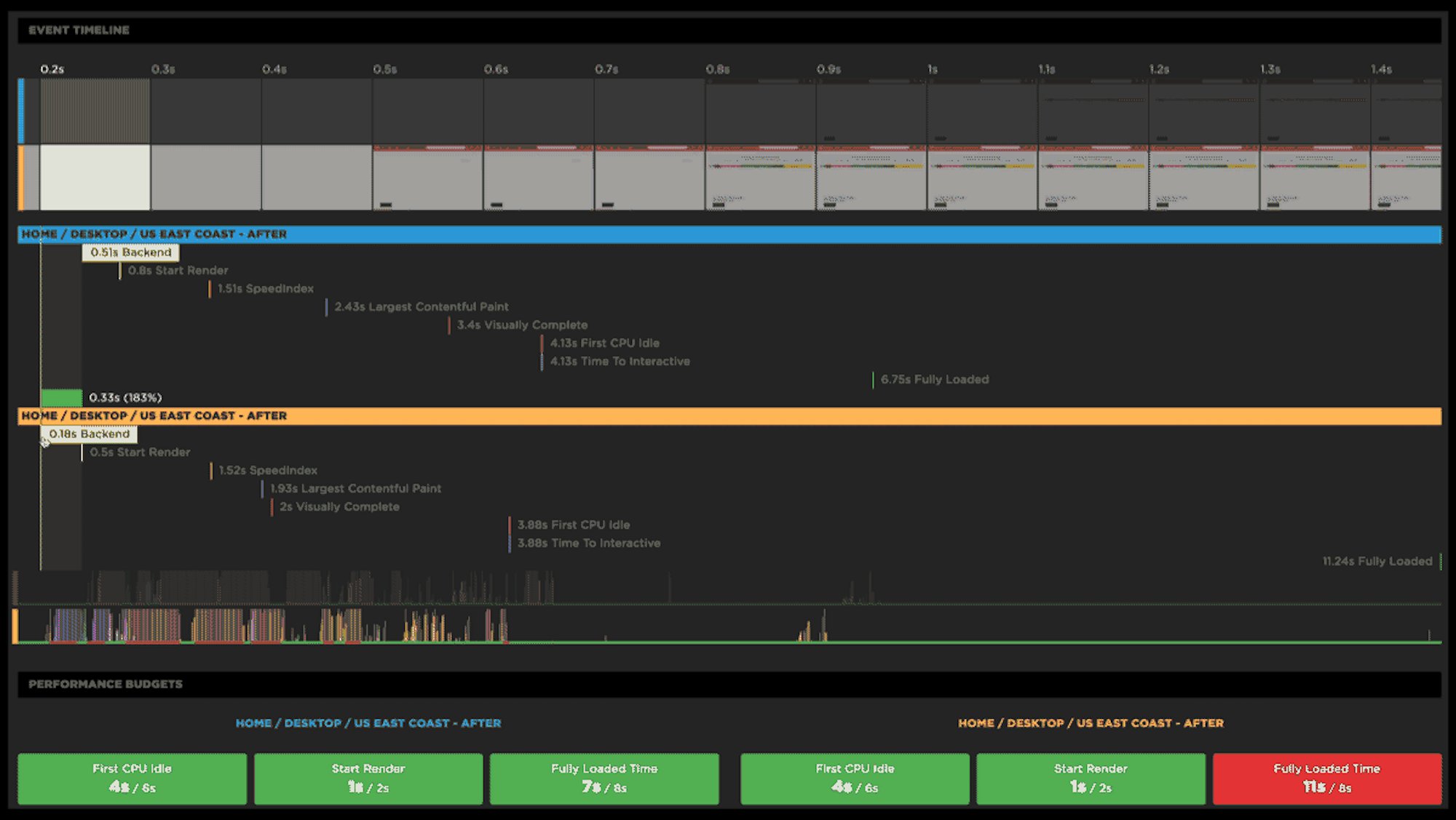
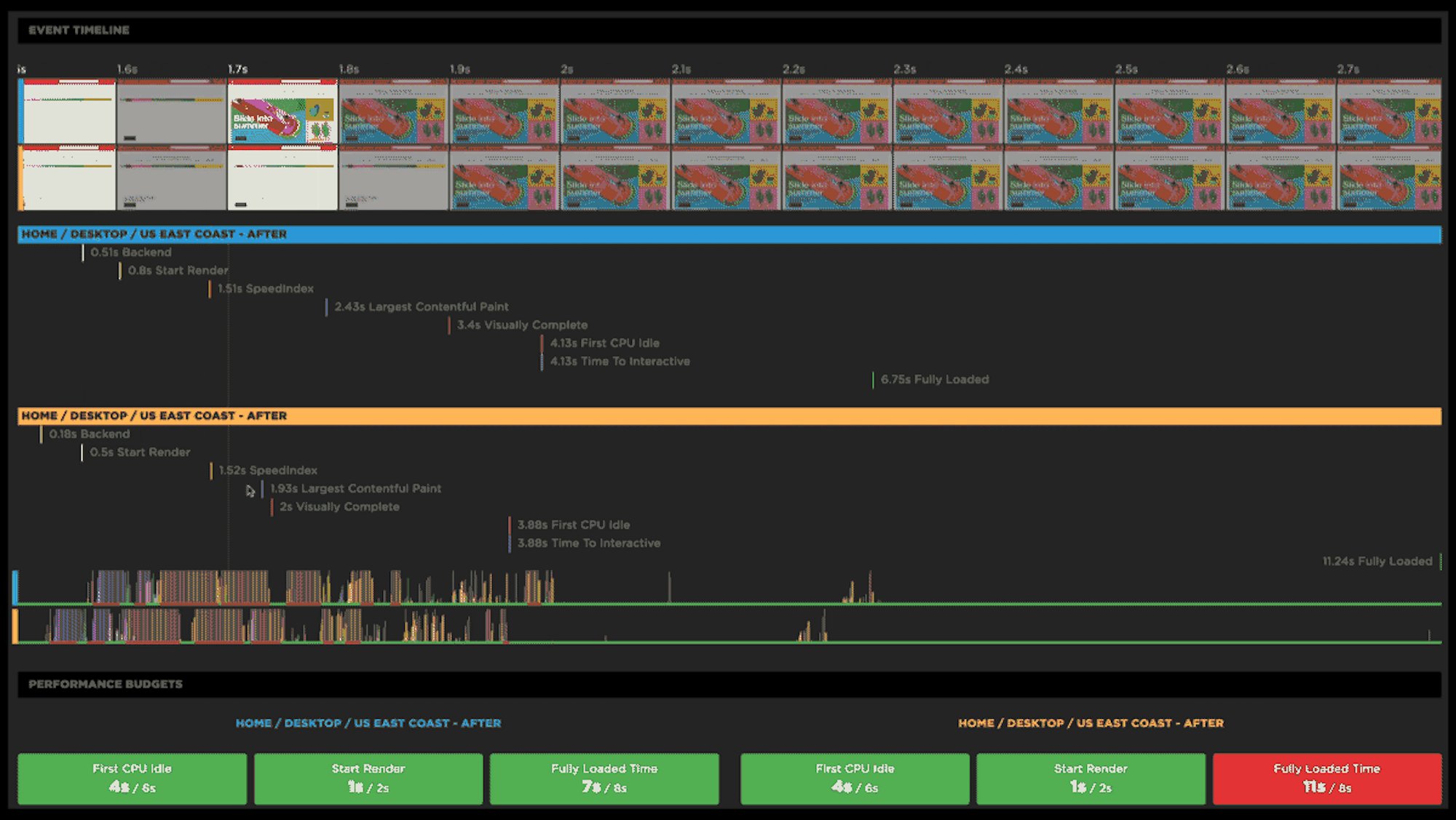
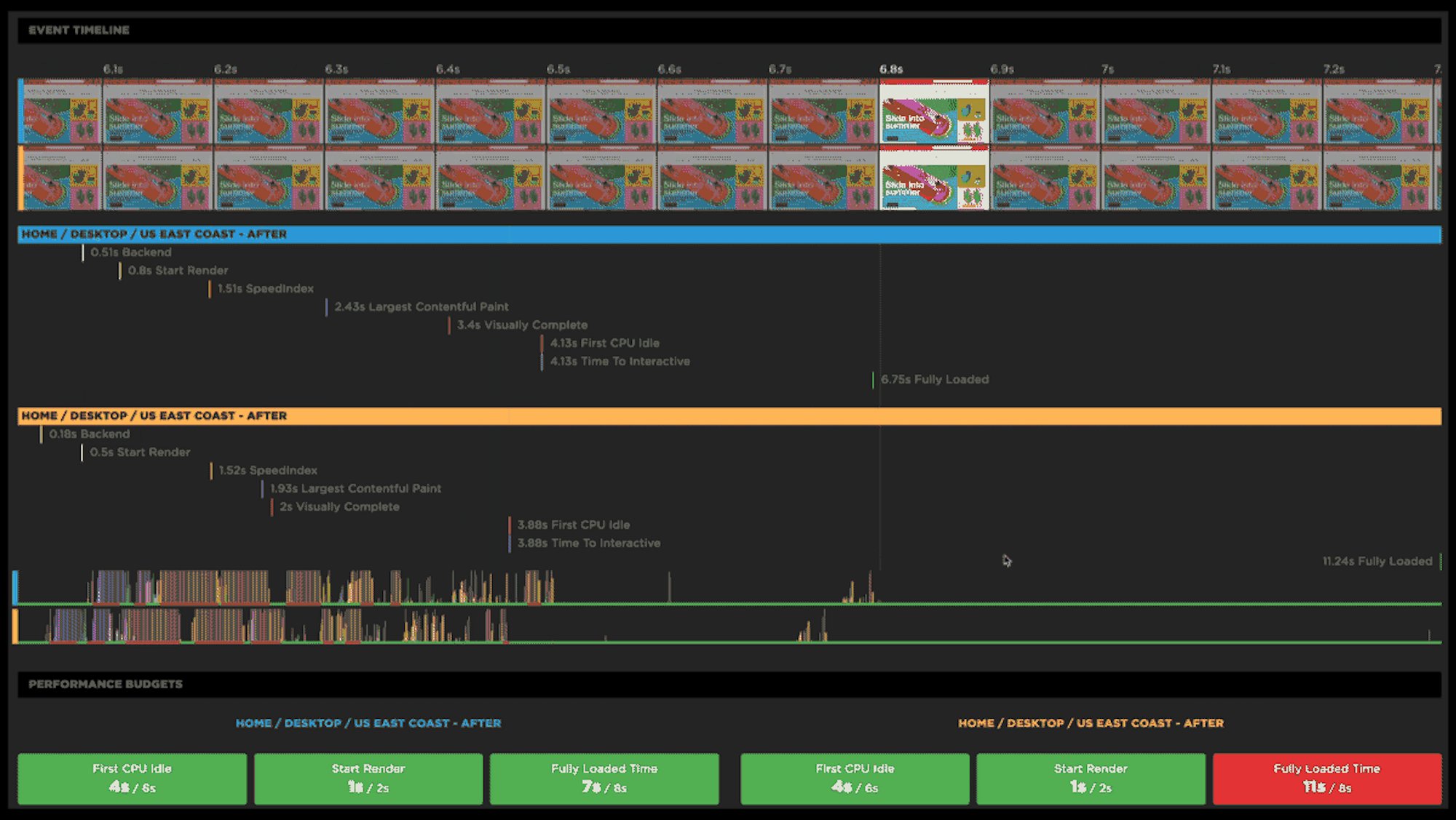
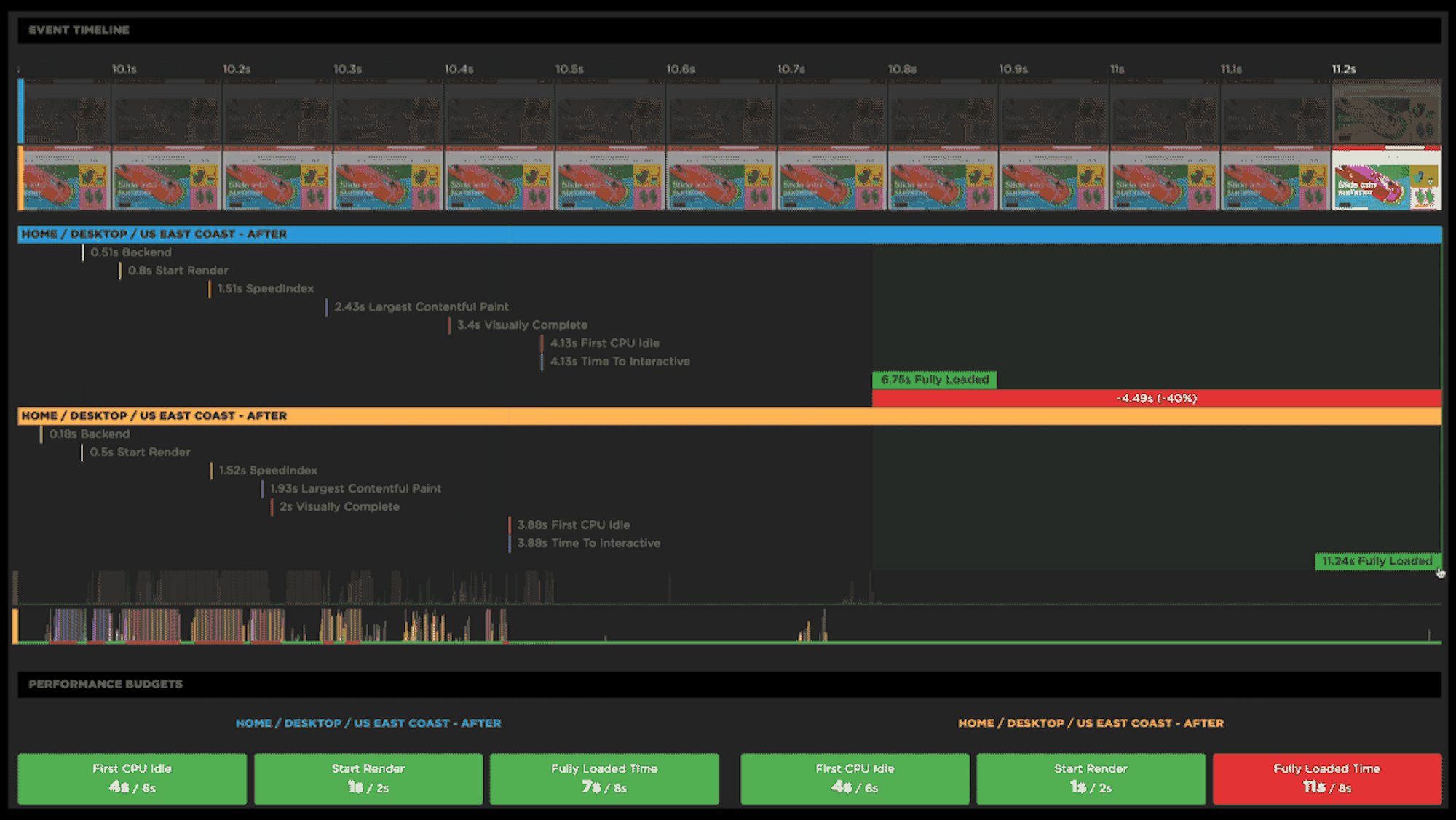
SpeedCurve is a great tool to use. It analyses your website's performance, including the most popular metrics and latest Web Core Vitals, and then presents your results in clear charts. This allows you to digest data and take appropriate action to resolve any highlighted issues.
This isn't a free tool, but it's definitely worth it. At only $20 per month, you'll receive 2,000 monthly audits! You can't complain with that. If you're not sure, use the free trail available and see how it works in practice for 2 weeks.

Lighthouse CI (https://github.com/GoogleChrome/lighthouse-ci)
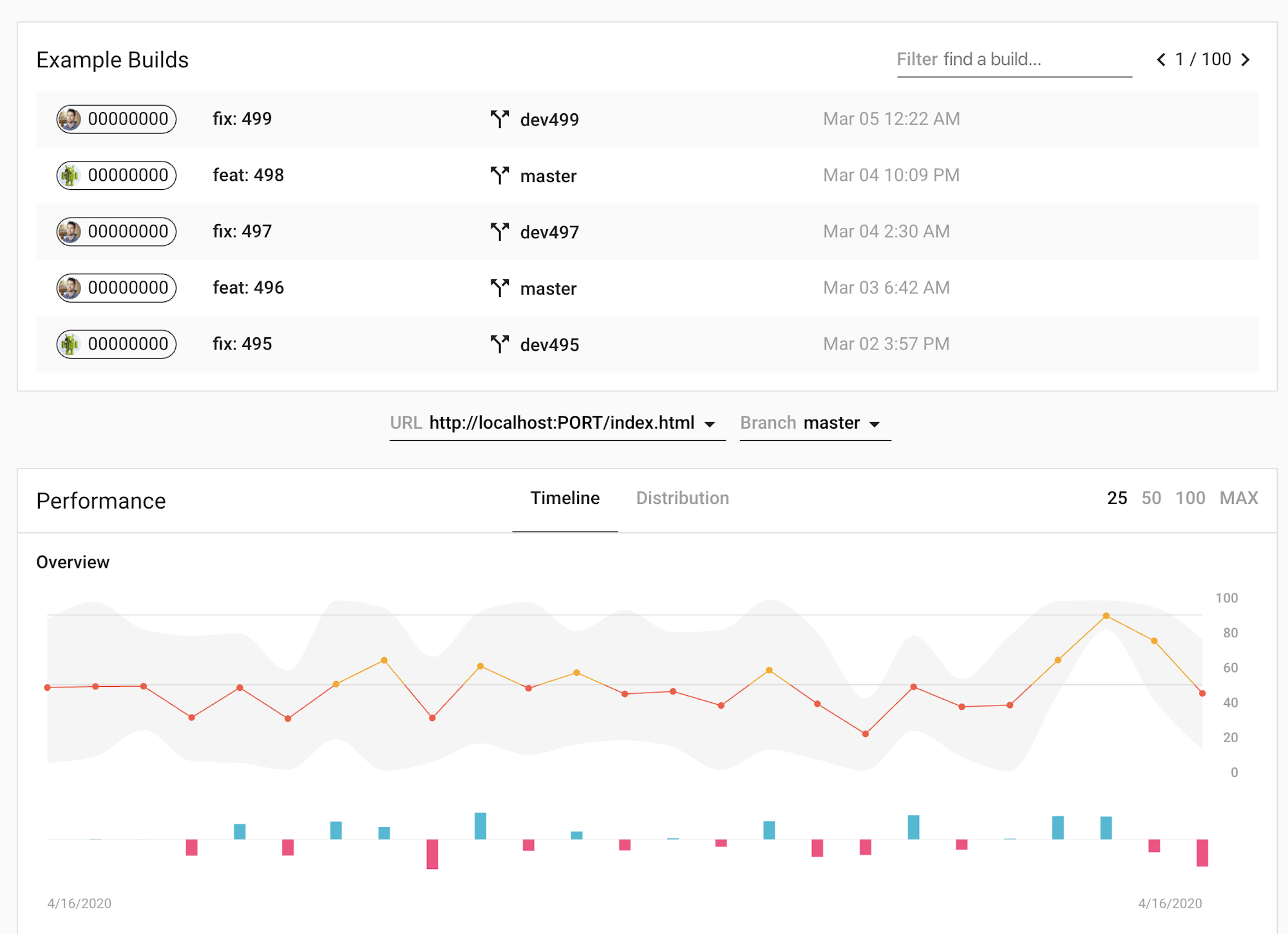
As a free alternative, the Lighthouse team have prepared a solution themselves. This solution can be easily implemented within your CI process and analyses performance after each new piece of functionality is added to your website. This works seamlessly with GitHub Actions or Jenkins for example.
When making changes to your website, Lighthouse CI shows you the difference in performance between the previous and new version of your site. With this, you can analyse whether changes made have decreased performance, kept your site running equally efficient, or increased performance.

Conclusion
Google's article is clear and we've been expecting this for some time. Speed, now more than ever, is something that can't be ignored in the web design world. Google says it themselves...
At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for.