What is a screen design tool?
Exactly that! A screen design tool helps designers like us create mockups and protoypes for websites, apps, and anything else that is viewed on screen. Although a relatively new term, the digital design insdustry has been crying out for screen design tools for what seems like forever.
So what’s currently out there?
Before now, there was never really a 'Screen Design Tool'. As a matter of fact, pure digital design was new in itself. Before the release of Sketch nobody really had any idea what screen design was. Adobe's Photoshop was the closest program we had to digital design creation, surprising right? For some reason a tool purposely designed for photo-manipulation and editorial uses became the go-to program for creating web-pages, app mockups and more. So why was this the case?
Photoshop had it all. The raster based program had everything we designers needed: pixel perfect shapes, type and character styles, grids, and 'export to HTML'.
Is Sketch the answer...
Now in-comes the release of Sketch, the screen design tool we didn't know we needed. For a while Sketch was the market leader; it was the only tool out there offering the features it provided, it was a dream, for some. Sadly Sketch stabbed itself in the back by only offering the application for Mac users, and being 2018 not everyone is designing on Mac anymore. Due to the companies choices they're also refusing to develop for Windows & Linux.
However, that's not the only reason they're failing. Sketch has a 'unique' licensing system, you pay $99 for the app and you get a years worth of updates. If you want to upgrade beyond this point you have to buy another update license which is $69 for another year. So Sketch seem to be building up updates into bundles to entice it's customers to buy another license. It's a great idea from a money-making point of view, but also means its competitors are releasing more frequent updates (and who doesn't love a new feature!).

The Sketch alternative’s
Luckily, there’s many options to choose from. Right now it seems the favourites are Figma, Adobe XD, Framer, Marvel and the upcoming app from InVision Studio. Thankfully they all support Mac and Windows, but which is the best? Let’s find out.
Figma
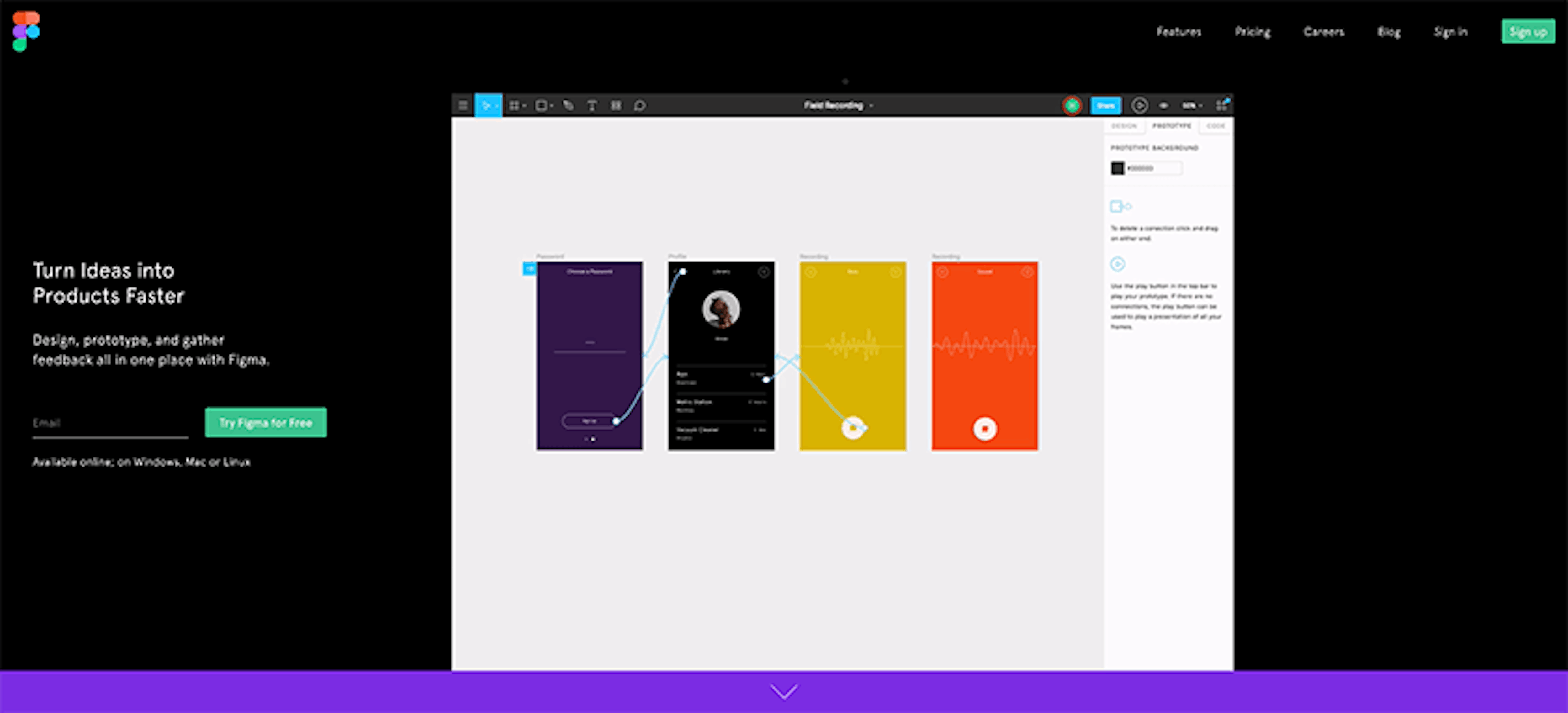
Figma is a design tool which took a different approach to sketch. It’s aim is collaborative working, and I must say so far they’ve done a fantastic job. Due to it being a web application all your work is stored online making it accessible from any device without a downloaded app.
While Figma is a fantastic design tool which offers responsive styling, integrated google web fonts, and the option for multiple designers to work on a single design at the same time, it also offers an inbuilt prototyping tool - which is evidently missing from Sketch.

Adobe Experience Design (XD)
Adobe is probably the biggest name in the design world, being responsible for tools such as Photoshop, Illustrator and Indesign. Although a little late to the party, it is certainly stepping on Sketch’s toes with their release of Adobe XD.
I was lucky enough to get this app during the beta period, and while it lacked a lot of features it showed true potential. Since the release of the full app last year it’s come a long way, giving designers the same functionality of Sketch & Figma, including the inbuilt prototyping tools Figma offers. Although Adobe XD is still missing some key features, some of the up and coming ones look like they’re going to be game changing. Best of all, it’s included in the Creative Cloud Package most design professionals are forced to subscribe to.

Framer
The creators over at Framer have recently released their own screen design tool. Although design wise it's not as feature heavy as Sketch, Figma or XD, it’s a brilliant tool which brings in a feature that no other program is offering. Code prototyping. Many of you will have no idea what I’m talking about, and I don’t blame you. Framer has an inbuilt code editor which allows designers to create fully animated, responsive and interactive designs. Being able to resize headers by scrolling, swiping left to reveal more cards, it’s a got a whole load of awesome possibilities.

InVision Studio
The newcomer to the party seems to be InVision and their new product, InVision Studio. I can't help get excited about this, especially with their bold claim “The world's most powerful screen design tool” - I have not played with this yet but from what they’re showing off, I am highly impressed.
The only down side I see with InVision Studio is that they are a little late to the game. Due to so many people investing in other programs like Framer and Figma, will it be able to capture designers and convince them to convert? I'm certainly tempted.

Check out InVision Studio here
Which Screen Design Tool wins?
That’s a good question, the simple answer is no screen design tool will be perfect for everyone.
All of these tools have some great benefits, but I feel they are seriously missing a trick - interactive states and micro-interactions. However, I find myself unable to blame these tools for not progressing further with these features I want. The issue at hand is the vast majority of digital designers will still design and hand-off staticly, this is partly because many digital designers have no knowledge of code and structure. As a result of this there's no large demand for these interactive features; these tools are catering for the majority.
Luckily, Framer, InVision Studio, and Adobe XD seem to have some these features in the pipeline, we'll just have to see whether they can pull it off.
So What's The Current Solution
For now we have a few options, tools like Webflow are allowing digital developers to create coded designs with a visual interface, Webflow has a lot of features allowing us to harness the power of CSS + JS interactions.
Another option is designing in browser, making half-image, half-code web pages. The perks of this over Webflow is you have complete control over the code, so the possibilities are endless.
But this starts a whole new conversation, is it even worth investing time and money into building and using screen design tools? Or is it time for more digital designers to learn code and use visual web interfaces like Webflow.