If you want to find out more about PWAs you can check out our ‘Everything You Need to Know’ blog here.
PWA technology isn’t a fad, it’s here to stay and change the future of web development. How do we know? Well, we like to think we know a thing or two about web technology, but you don’t just have to take our word for it. Some of the brightest and best brands, like Uber and Twitter, are jumping on the PWA bandwagon. Here are 9 brilliant examples of big brands using PWAs. So, what does this mean for the future?
Better Mobile Experiences
The term ‘mobile first’ has been around for a long time, and every web designer worth their salt designs a mobile-first experience for their website. This approach means designing for the smallest screen first and scaling up and is based on the fact that most web pages are accessed via smartphones. In 2018 over 50% of all web traffic was generated through mobile phones.
Mobile first design has come on a long way in the past decade and PWAs are the latest development in this field. Native mobile applications have consistently delivered more engaging and more intuitive experiences for users as opposed to websites. It’s why apps became so popular. Progressive Web App technology now means web developers can give their users the best bits of native application experiences, a seamless UX, intuitive navigation, and push notifications for example, without requiring them to download.

Offline Access to Content
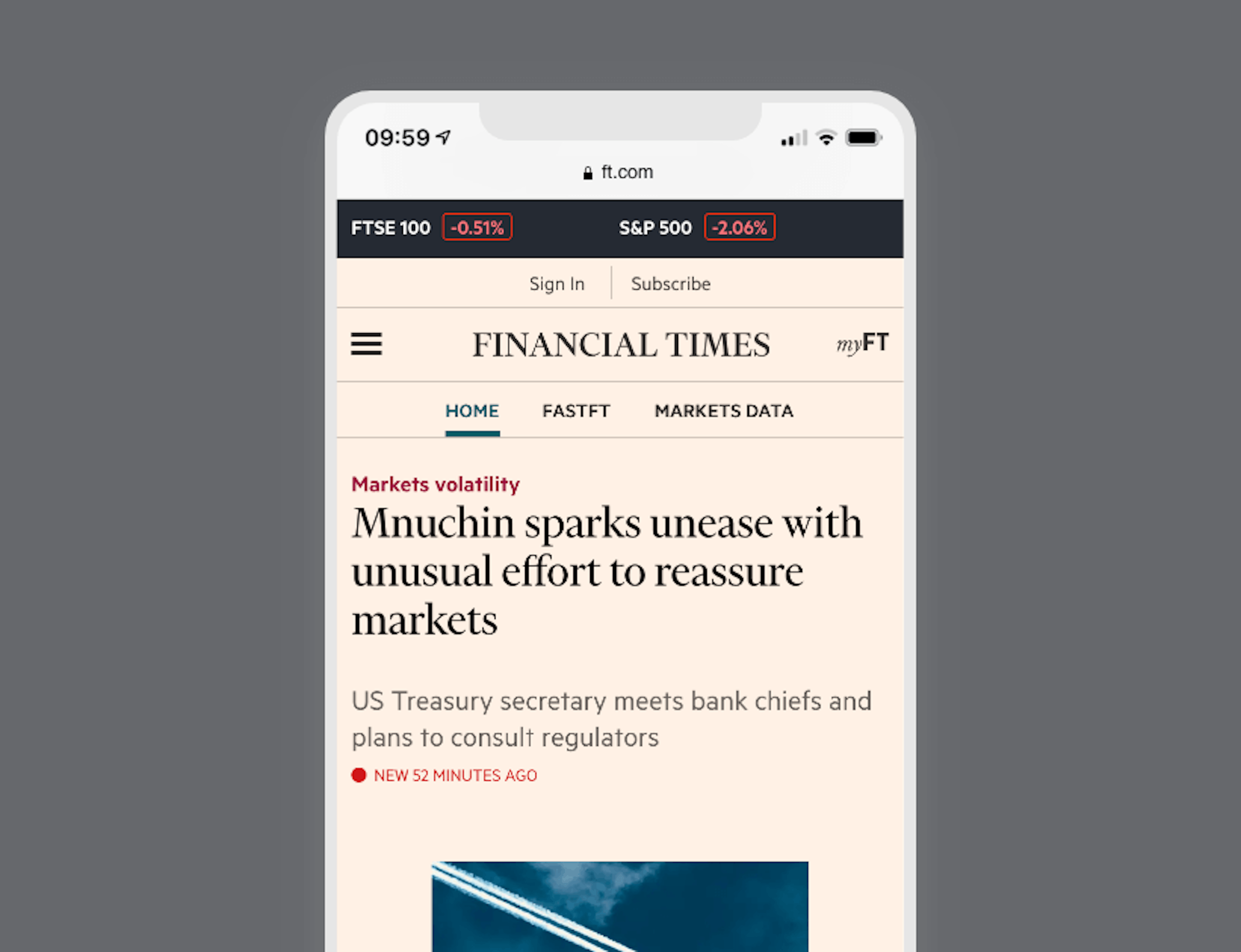
Being able to access web pages whilst not having an internet connection sounds like a pipedream, but Progressive Web Apps can make that a reality. Their offline functionality allows users to sync when they do have a connection so that if it’s lost, they can continue using it. The Financial Times PWA allows users to download certain articles to read later and doesn’t require an internet connection once they have been.
There is still plenty of work to be done in this area but as it is already being used by big brands it won’t be long before more developments are made, and the use cases increase.
More Secure and Faster
The push for ever faster and more secure websites is garnering more momentum with the introduction of Progressive Web Apps. Because PWAs are still linked to a URL they can take advantage of HTTPS, making them as secure as modern websites, and far more secure than some basic native applications.
The more important and impressive thing to note here though is how much faster PWAs are for the user. They work especially well for websites that are image or animation heavy, such as Pinterest and Instagram who have used PWAs to great effect. Pinterest’s faster loading times have seen a 40% increase in mobile time spent on site. Likewise, Uber’s PWA version of their app is fully interactive in under two seconds and only takes up 50kb of space!

Conclusion
It is hard to say with any certainty exactly what the future holds for web development with the growing popularity of Progressive Web Apps. The improvements in development and in user experience are already on display with the likes of Uber, Twitter and Instagram. The best-of-both-worlds mixture of mobile websites and native applications will continue. This is all great news for mobile users, who’ll benefit from even quicker loading times and app-like experiences without the hassle of downloading.
We’re very excited about Progressive Web Apps at Bigger Picture, so if you think your business could benefit from a first-class mobile user experience then let’s have a chat!